Table of Contents
Introduction
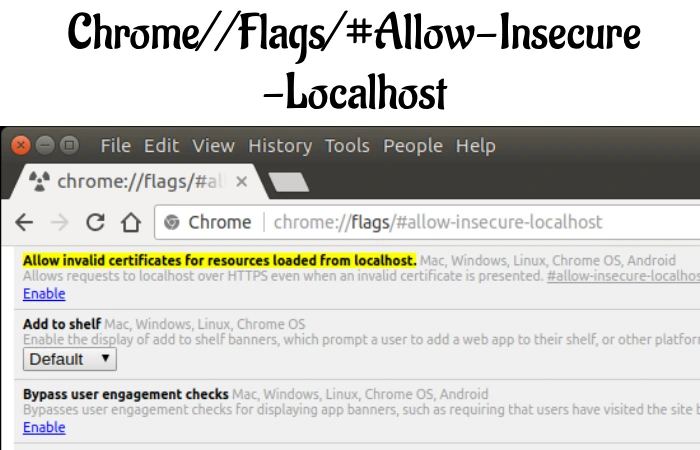
Chrome//flags/#allow-insecure-localhost- There are times when a situation might arise when the developers wish to communicate with localhost via HTTPS to run a local web server for web development or other services that offer a web interface. The best way of doing so will be by generating a self-signed certificate. Subsequently, a web server can be easily set up, and the created certificate can be introduced manually. This is a tedious process, though, and it has led many people to rely on the allow-insecure-localhost flag that you can easily enable on Chrome.
Chrome//flags/#allow-insecure-localhost

The “chrome//flags/#allow-insecure-localhost” flag in Google Chrome lets users access “http://localhost” and “http://127.0.0.1” sites without receiving safety warnings. By default, Chrome blocks these sites due to potential safety risks, as these sites may not have good encryption and could be vulnerable to attacks.
Enabling this flag will allow users to access these sites without receiving security warnings. However, it is essential to note that doing so could potentially put your expedient and data at risk, as these sites may not be secure.
To allow this flag, click “chrome//flags/#allow-insecure-localhost” in the Chrome address bar and search for “Let Insecure Localhost.” Then, alter the setting to “Enabled.” Resume your browser for the changes to take effect.
It is recommended to enable this flag only if you trust the source of the local host site and understand the potential security risks involved.
Google Chrome 88 Enterprise has done Away with allow-Insecure-Localhost
When it is turned on, the requests to localhost get allowed over secure HTTPS even when invalid certificates are presented. First, you can say that the flag gets used by developers for the convenience that it offers. For the uninitiated, the flag can easily accessed by inputting “chrome://flags/#allow-insecure-localhost” into Chrome’s address bar. It could have been used at least until the newest version of Chrome Enterprise showed up. This is the case as the flag has remove from the Google Chrome 88 Enterprise. Going by the reaction and complaints, this has been a huge dealbreaker.
A flag removal on Chrome also affects other browsers like Edge and Opera, as they’re all branches of the Chromium base. If you’re one of the users facing this issue, you’ll be pleased to know that the removal is temporary and will get added back with Google Chrome version 89.
How do you Activate Chrome//flags/#allow-insecure-Localhoston?
You may wish to proceed to the beta branch of the browser. That is unnecessary when there are ways to activate the allow-insecure-localhost flag on Chrome. The below-mentioned steps might help:
Install chrome://flags/#temporary-unexpire-flags-m87 from the address bar.
Set to enabled.
Restart chrome.
Install chrome//flags/#allow-insecure-localhost
Activate it.
Restart Chrome once more.
The SQL Server Online Training offered at Jan Bask Training gives an experience like offline classes and prepares the students by covering the core concepts in MS SQL server certification, preparing them to face the competitive job market. The students are also saved from the burden of traveling to physical locations to take classes. Jan Bask Training also aims to teach the wise methods of generating and controlling databases in the business.
Use the Beta Branch of Chrome 89 to Enable the Allow-Insecure-Localhost Flag

You’ll want to jump over to the beta branch of your Google Chrome 89. However, it isn’t always necessary, as there’s another way of enabling the allow-insecure-localhost flag on Chrome. Here’s how you can enable it –
Launch chrome://flags/#temproary-unexpire-flags-m87 from address bar
Could you set it to enabled and restart Chrome?
Launch chrome//flags/#allow-insecure-localhost
It’ll be visible, so you should enable it
Restart Google Chrome again
If you’re wondering what the purpose of the temporary-unexpire-flags-m87 flag servers is, it’ll help unexpired hidden flags and set for a permanent deletion with a future Chrome update.
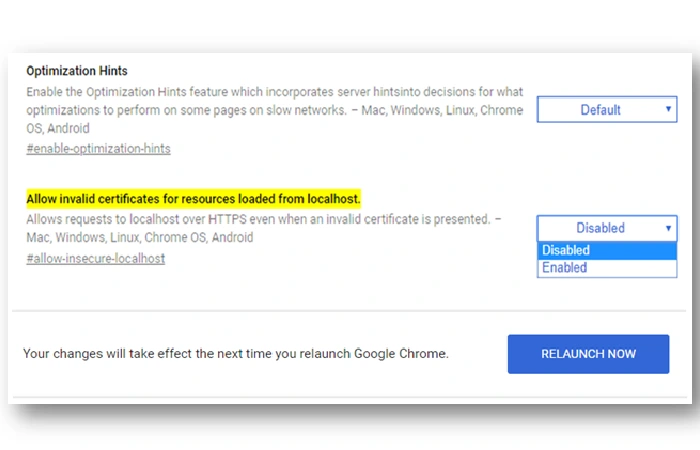
Allow Invalid Certificates for Capitals Loaded from Localhost
Here’s how you can enable the above-discussed experimental feature and get rid of “Your connection is not private” in Chrome for the local host.
Launch Chrome browser and then visit: chrome//flags/#allow-insecure-localhost
Using the “Allow invalid certificates for resources loaded from localhost” drop-down, change the setting from Disabled to Enabled.
Relaunch the Chrome browser to enable the feature.
Doing this will “Allow insecure connections on localhost in Chrome” and fix the issue.
Issue Using The Workspace Browser Extension With Localhost With HTTPS
Contribute
Contributor guides
Edit this page
The Workspace browser extension will probably never work with HTTPS for a few reasons:
We need to generate a certificate, which will cause many issues when communication with native apps. Certificates for localhost
Even if you could generate a certificate, you will get net::ERR_CERT_AUTHORITY_INVALID because the certificate will self-signed, and Chrome will block the requests on localhost.
You will need to check the flag Allow invalid certificates for capitals loaded from localhost in Chrome which is not recommend at chrome//flags/#allow-insecure-localhost.
Other ways Chrome Flags Allow Insecure Localhost

The steps for this have assumed below:
Launch ‘chrome://flags/#temporary-unexpire-flags-m87’ from address bar
Set to Enabled
Resume Chrome
Launch ‘chrome//flags/#allow-insecure-localhost’
It will be noticeable now, so enable it
Restart Chrome again.
Conclusion
Chrome//flags/#allow-insecure-localhost- As we all are learning, Chrome blocks all HTTP sites, even those from local hosts. Sometimes, you are present with a warning screen. Sometimes, you are present with a connection to the network screen despite fully connect to the internet. For those with application-specific programs that do not require a certificate, maybe a self-hosted test website or whatever you need. Chrome lets you override the warning about chrome//flags/#allow-insecure-localhost certificates if the address is localhost.
Also Read: Mastering the Art of Typography: Elevating Your Design Work
Search Related
chrome //flags/#allow-insecure-localhost
chrome//flags/#allow-insecure-localhost
chrome //flags/#allow-insecure-localhost not working
type chrome //flags/#allow-insecure-localhost
chrome //flags/#allow-insecure-localhost—biometric problem
chrome //flags/#allow-insecure-localhost enable
chrome //flags/#allow-insecure-localhost in address bar
chrome //flags/#allow-insecure-localhost select enable
chrome //flags/#allow-insecure-localhost firefox
chrome chrome //flags/#allow-insecure-localhost
